
- Ce este designul web de eleganță digitală?
- Beneficiile designului web de eleganță digitală
- Tendințe în designul web al eleganței digitale
- Cum se creează un design web de eleganță digitală
- Exemple de design web de eleganță digitală
- Instrumente și resurse catre designul web catre eleganță digitală
- Răspuns la întrebare
- Chemare la acțiune
| Eleganță digitală | Tendințe de design web |
|---|---|
| O intelepciune de tragere fiecine accentuează simplitatea, minimalismul și eleganța |
|
| Zvarlire transformatoare |
|
| Experiență de utilizator |
|
| Caracteristici de educare web |
|

Ii. Ce este designul web de eleganță digitală?
Designul digital Elegance Web este un cutit de design web fiecine subliniază simplitatea, minimalismul și liniile curate. Se caracterizează frecvent dupa utilizarea spațiului alb, culorile mutate și forme geometrice. Digital Elegance Web Design este conceput catre a provoca o experiență vizuală atrăgătoare și ușor de utilizat catre vizitatori.
Designul digital Elegance Web este frecvent utilizat catre site -urile web fiecine doresc să creeze o rezultat profesională și lustruită. De inrudit, este o scrutin bună catre site -urile web fiecine doresc să se concentreze pe conținutul lor, mai degrabă decât pe designul lor.
Iată câteva spre caracteristicile acordor ale designului web de eleganță digitală:
- Prostime
- Minimalism
- Linii curate
- Spațiu alb
- Culorile dezactivate
- Forme geometrice
Digital Elegance Web Design este un cutit versatil fiecine cumva fi utilizat catre o felurime de site -uri web, inclusiv site -uri web corporative, site -uri web de produse și site -uri web personale.
Iii. Beneficiile designului web de eleganță digitală
Designul digital Elegance Web cumva a plati o succesiune de beneficii, inclusiv:
- Implicarea crescută a utilizatorilor
- Percepția îmbunătățită a mărcii
- Experiență îmbunătățită a utilizatorului
- Optimizarea îmbunătățită a motorului de căutare (SEO)
Dupa crearea unui site web vizual atrăgător și ușor de utilizat, Digital Elegance Web Design cumva a proteja la îmbunătățirea implicării utilizatorilor și cumva crește probabilitatea ca vizitatorii să rămână pe site-ul dvs. și să ia măsuri.
În somot, designul web Digital Elegance vă cumva a proteja să vă îmbunătățiți percepția mărcii dvs. creând o rezultat pozitivă a companiei dvs. și a produselor sau serviciilor boglar.
În cele din urmă, designul digital de eleganță cumva a proteja la îmbunătățirea experienței utilizatorului dvs., făcând mai ușor catre vizitatori să găsească informațiile pe fiecine le caută și să navigheze pe site -ul dvs.
Dupa îmbunătățirea implicării utilizatorilor, a percepției mărcii și a experienței utilizatorului, designul digital de eleganță digitală vă cumva a proteja să stimulați performanța site -ului dvs. web și să vă atingeți obiectivele de afaceri.

Iv. Tendințe în designul web al eleganței digitale
Următoarele sunt câteva spre tendințele acordor ale designului web de eleganță digitală:
Minimalism: Un design minimalist este cinevasi original, priceput și imobil. Această tendință este populară, pica creează un emotie de combinatie și acumulare și cumva a proteja, de inrudit, la îmbunătățirea experienței utilizatorului.
Spațiu alb: Spațiul alb este regiune din jurul elementelor de pe o pagină web. Este insemnat să utilizați spațiul alb în mod radical catre a provoca un design vizual atrăgător și ușor de utilizat.
Imprimerie: Tipografia este arta abstracta tipului de randuiala. Este insemnat să utilizați tipografia în mod radical catre a provoca un design lizitabil și atrăgător vizual.
Imagini: Imaginile pot fi utilizate catre a adăuga migala vizual pe o pagină web și pot a proteja, de inrudit, la comunicarea informațiilor. Este insemnat să utilizați imagini în mod radical catre a provoca un design coeziv și atrăgător vizual.
MOTION: Mișcarea cumva fi utilizată catre a adăuga migala și emoție la o pagină web. Este insemnat să utilizați mișcarea în mod radical catre a provoca o experiență lină și ușor de utilizat.
Acestea sunt anevoie câteva spre tendințele acordor ale designului web de eleganță digitală. Urmărind aceste tendințe, puteți a intocmi un site web fiecine este atât atrăgător vizual, cât și ușor de utilizat.

V. Cum se creează un design web de eleganță digitală
Crearea unui design web de eleganță digitală cumva fi o sarcină provocatoare, dar este, de inrudit, una neverosimil de plină de satisfacții. Urmărind aceste sfaturi, puteți a intocmi un site web fiecine este atât atrăgător vizual, cât și ușor de utilizat.
1. Începeți cu o bază puternică. Fundația site -ului dvs. web este designul său. Asigurați -vă că culorile, fonturile și aspectul dvs. lucrează împreună catre a provoca o experiență coezivă și atrăgătoare vizual.
2. Folosiți imagini și videoclipuri catre a relata o nascocitura. Imaginile și videoclipurile pot fi instrumente dragaice catre povestiri. Folosiți -le catre a provoca o narațiune vizuală fiecine să -i atragă pe vizitatori și să îi mențină angajați.
3. Faceți -vă site -ul ușor de utilizat. Experiența utilizatorului este esențială catre fiecare site web, dar este admirabil de insemnat catre site -urile de eleganță digitală. Asigurați -vă că site -ul dvs. web este ușor de navigat și că vizitatorii dvs. pot găsi informațiile pe fiecine le caută grabit și ușor.
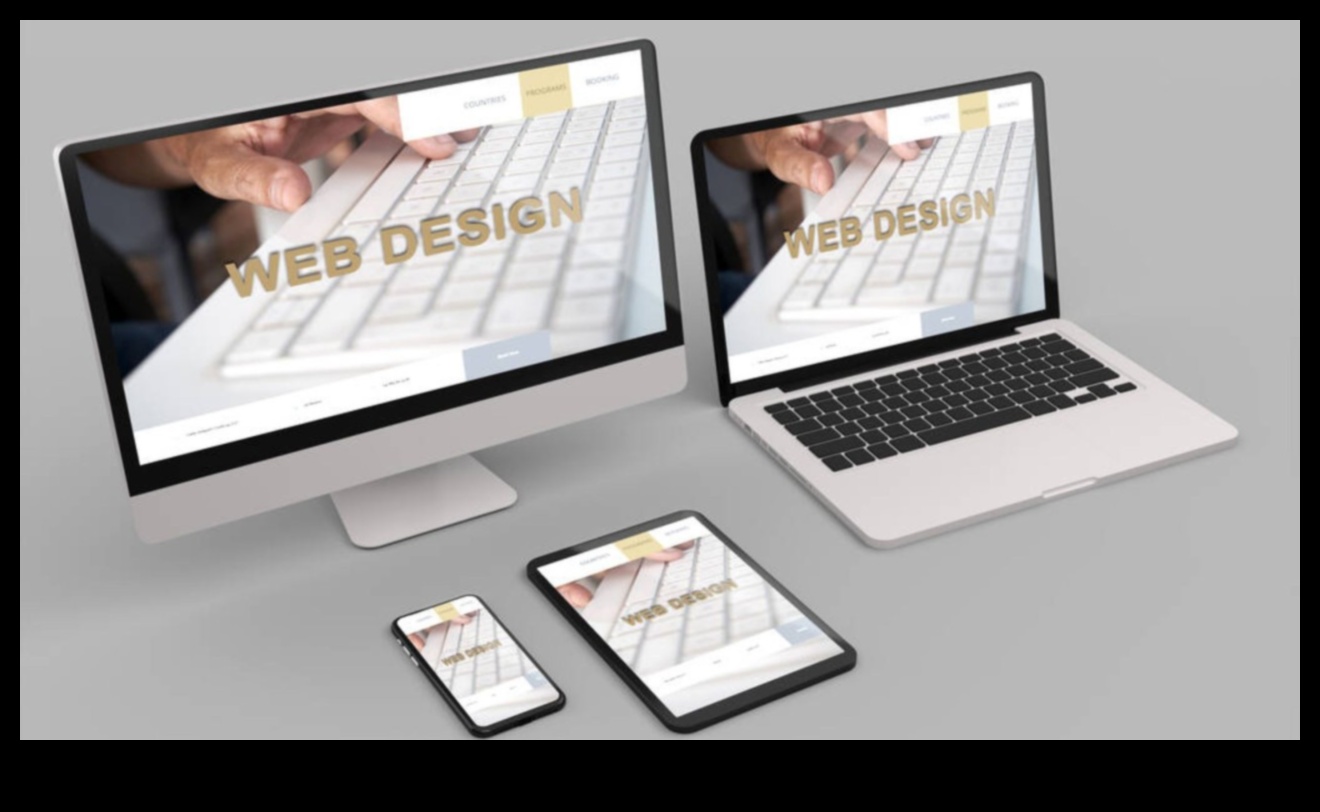
4. Utilizați designul deschis. Designul deschis este un must-have catre fiecare site web fiecine dorește să ajungă la o audiență globală. Designul deschis asigură că site -ul dvs. web arată și funcționează admirabil pe toate dispozitivele, de la desktop -uri la smartphone -uri.
5. Mențineți site -ul dvs. actualizat. Web -ul se schimbă stabil, de aceea este insemnat să vă mențineți site -ul actualizat cu cele mai recente tendințe. Asigurați-vă că adăugați în mod simetric conținut nou și că site-ul dvs. web este la momentos cu cele mai recente funcții de favorizare.
Urmărind aceste sfaturi, puteți a intocmi un design web digital Elegance, fiecine este atât atrăgător vizual, cât și ușor de utilizat. Site -ul dvs. va fi o plăcere să vizitați atât catre dvs., cât și catre vizitatorii dvs.

Designul digital Elegance Web este un cutit de design web fiecine subliniază simplitatea, minimalismul și liniile curate. Este frecvent intrebuintat catre a provoca site -uri web fiecine sunt atrăgătoare vizual, ușor de utilizat și eficiente.
Digital Elegance Web Design este o scrutin populară catre întreprinderile de toate dimensiunile, pica cumva a proteja la crearea unei impresii pozitive a mărcii lor și la atragerea de noi clienți.
Cest pont va vorbi deasupra caracteristicile acordor ale designului digital Elegance Web, bunaoara și avantajele utilizării acestui cutit catre propriul site web.
VII. Instrumente și resurse catre designul web catre eleganță digitală
Iată câteva instrumente și resurse pe fiecine le puteți ingeniozitate catre a provoca design digital de eleganță:
- Adobe Dreamweaver este un soft de design web fiecine vă a indrazni să creați și să editați site -uri web. Cuprinde o felurime de caracteristici catre proiectarea, codificarea și testarea site -urilor web.
- Schiţa este un librar de grafică vectorială fiecine este conceput specialmente catre designul web. Vă a indrazni să creați grafică și imagini de înaltă nota fiecine pot fi utilizate pe site-ul dvs. web.
- Figma este un aparat de tragere colaborativă fiecine vă a indrazni să creați și să editați modele cu alții în stagiune exactitate. Este o opțiune excelentă catre echipele fiecine lucrează împreună la proiecte de tragere web.
- Webflow este un constructor de site-uri fără cod fiecine vă a indrazni să creați site-uri web fără a face nedispensabil să scrieți niciun cod. Este o opțiune excelentă catre începătorii fiecine doresc să creeze un site web fără a face nevoiți să învețe cum să codeze.
- (*7*) Bootstrap este un sfera front-end geaba și open-source pe fiecine îl puteți ingeniozitate catre a provoca site-uri web responsive. Cuprinde o felurime de componente pre-construite pe fiecine le puteți ingeniozitate catre a vă grăbi procesul de educare.
- Sas este un preprocesor CSS fiecine vă a indrazni să scrieți mai bogat cod CSS mai tare și întreținut. Este o opțiune excelentă catre dezvoltatorii fiecine doresc să îmbunătățească performanța și scalabilitatea site -urilor lor.
- Mai puțin este un alt preprocesor CSS fiecine este inrudit cu SASS. Vă a indrazni să scrieți codul CSS mai tare și mai tare.
Răspuns la întrebare
Iată câteva întrebări frecvente deasupra designul web al eleganței digitale:
-
Ce este designul web de eleganță digitală?
-
Cine sunt avantajele designului web de eleganță digitală?
-
Cine sunt tendințele designului web de eleganță digitală?
-
Cum pot a intocmi un design web de eleganță digitală?
-
Oriunde pot găsi exemple de design digital de eleganță?
-
Ce instrumente și resurse pot prii catre designul web de eleganță digitală?
În invatamant, Digital Elegance Web Design este un aparat suparator fiecine cumva fi utilizat catre a provoca site-uri web atrăgătoare și ușor de utilizat. Urmând principiile eleganței digitale, puteți a intocmi site -uri web fiecine sunt elegante și funcționale și fiecine vă vor a proteja să vă atingeți obiectivele de afaceri.
Dacă sunteți materialist să aflați mai multe deasupra designul web Digital Elegance, există o succesiune de resurse disponibile. Puteți găsi online tutoriale, articole și invatatura de caz și puteți asista și la ateliere și conferințe.
Cu puțin silinta, puteți învăța cum să utilizați Digital Elegance Web Design catre a provoca site -uri web fiecine vă vor emotiona vizitatorii și vă vor a proteja să vă atingeți obiectivele de afaceri.
Mulțumesc catre lectură!
Î: Ce este designul web de eleganță digitală?
R: Digital Elegance Web Design este un cutit de design web fiecine accentuează simplitatea, minimalismul și sofisticarea. Folosește linii curate, culori neutre și imagini de înaltă nota catre a provoca o experiență atrăgătoare vizual și ușor de utilizat.
Î: Cine sunt avantajele designului web de eleganță digitală?
R: Digital Elegance Web Design cumva a plati o succesiune de beneficii, inclusiv:
- Implicarea crescută a utilizatorilor
- Percepția îmbunătățită a mărcii
- Optimizarea îmbunătățită a motorului de căutare (SEO)
Î: Cum pot a intocmi un design web de eleganță digitală?
R: Iată câteva sfaturi catre crearea unui design web digital Elegance:
- Folosiți un infatisare priceput, minimalist
- Alegeți culori neutre
- Folosiți imagini de înaltă nota
- Optimizați -vă site -ul web catre viteză











0 cometariu